Installation & Updates
Install the Multi Switch Stack by double-clicking on the downloaded stack file. Periodic updates are downloaded using the update facility in the Stacks Library.
Using Multi Switch
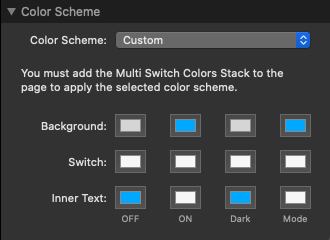
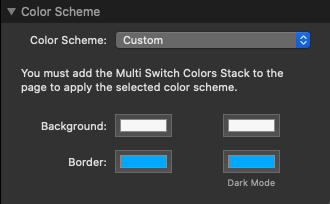
Drop the Multi Switch Stack onto your page. Switch colors are set to use custom colors by default. If you want to use any of the built in color schemes, drop the Multi Switch Colors Stack onto your page.
Think of Multi Switch consisting of three elements, the TOGGLE, the CONTENT, and the GROUP. In the case of the Toggle Switch, when a switch is in the ON position, the content is shown. When you have multiple switches and content, the GROUP ensures that only one switch is ON and only it's corresponding content is visible.
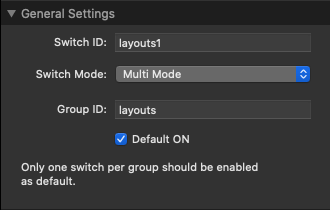
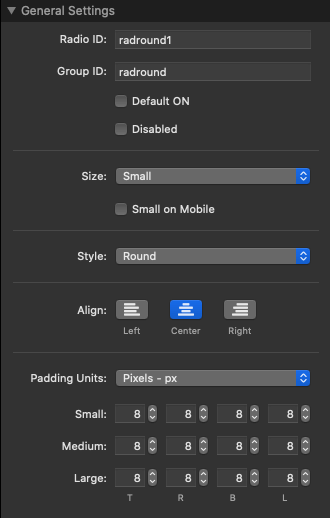
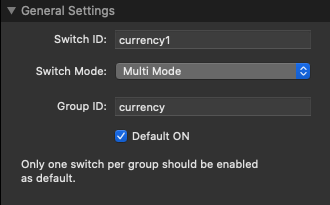
When you drop the Multi Switch Stack to your page, assign it a unique GROUP ID. This GROUP ID will be used for all TOGGLES and CONTENT associated with this GROUP.

Toggles (Switches, Radios, & Icons)
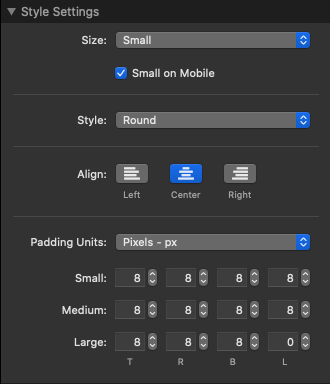
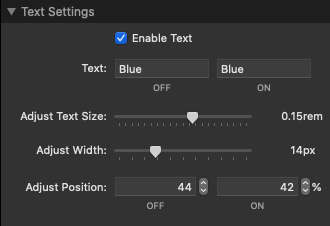
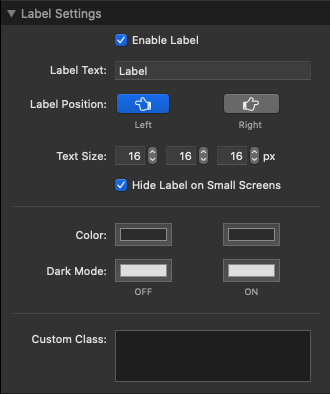
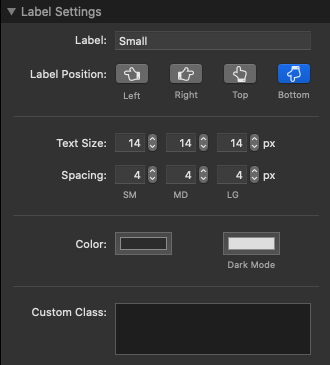
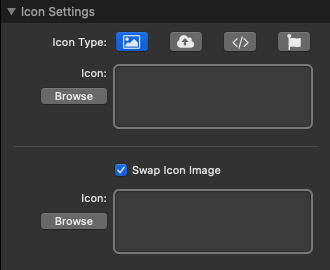
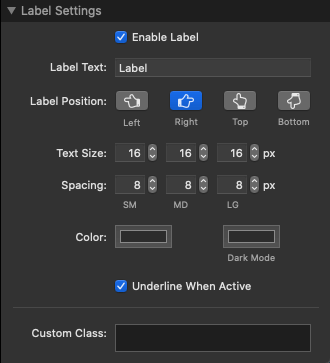
You can use any number of toggles in a group, and you can mix and match the toggle type. Toggles are styled using the control settings, which are documented below.
If you need more layout flexibility, you can move Multi Switch Toggle stacks out of the parent Multi Switch stack and place them anywhere on your page.
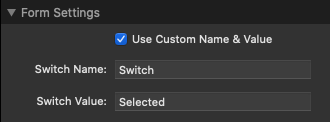
Switch IDs should be unique to the entire page, so take care with your naming convention.
Content
Drag and drop any stacks into the Content Stack drop area and style however you want. If you need more layout flexibility, you can move Multi Switch Content stacks out of the parent Multi Switch stack and place them anywhere on your page.
In the Content stack general settings, enter the Switch ID that controls this content, and the Group ID that the switch belongs to.
Content Mode
There are two modes for the Multi Switch Content Stack.
Normal Mode downloads all content, including images, and processes any HTML, CSS, and Javascript contained within the content stack. When this content is requested by its switch, the change is instantaneous and images are visible immediately.
Lazy Loading Mode holds the content in templates and does not download images or process any code until the switch requests this content. This is useful to prevent CSS from being processed too soon. Do not use this mode if you are nesting Multi Switch stacks.
Cookies

Cookies are optional and can be used to remember the switch state when the page is refreshed or reloaded.
Cookies can be session cookies, or persistent cookies that are set for a specified time period. If you are using the same Multi Switch stack on multiple pages, such as inside a partial, you can make the cookie available on all pages.
Since there is some concern about using cookies, Multi Switch is compatible with the Privacy Center stack. By assigning a cookie category, cookies will not be set unless that category has been enabled in Privacy Settings by the website visitor.