Installation
Drag the Dark Mode stack to the top of your stacks page and set your background color. A white or light grey backgound is preferable. Preview your page.
If your system preference is to dark mode, you'll see your page in Dark Mode. If not, add a Dark Mode Toggle Stack to the page.

The Dark Mode Stack uses an inversion technique to turn light colors dark, and dark colors light. One of the benefits of this is that you don't need to spend hours configuring alternate Dark Mode colors in your project settings.
A drawback is that all colors are inverted during the process, including images, however by applying a class called 'isolate' to images and other page elements, they can be excluded from Dark Mode.
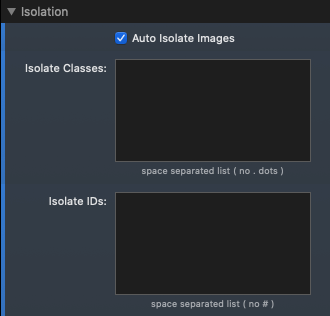
In the Dark Mode stack settings, you can enable 'Auto Isolate Images' to automatically find all <img> tags and isolate them. You can also enter class names and element IDs of any elements that you wish to isolate from Dark Mode. This is particularly useful when applying Dark Mode to the RapidWeaver built-in themes or third party themes.
Blend settings
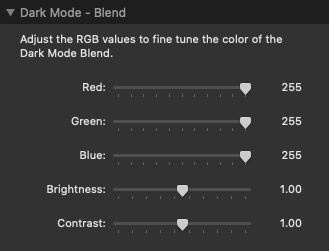
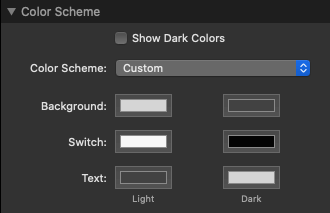
By design, a white background will appear black in Dark Mode. By adjusting the RGB values, you can come up with some unique Dark Mode colors. Some color combinations may require the brightness or contrast to also be adjusted.
You can also adjust the brightness and contrast of isolated elements, for example if your images appear too bright against your dark background. Be careful with these sliders and only make small adjustments.
z-index (Advanced)
Sometimes a header, footer or popup modals have a higher z-index that the rest of your page. You can adjust the z-index of the Dark Mode Stack so that it's higher than any page content.
Isolate Stack
You can isolate most elements from Dark Mode by assigning a custom class called 'isolate'. If you're unable to assign a custom class, you can drop it inside an isolate stack. The Isolate Stack has no settings.
Switch Stack
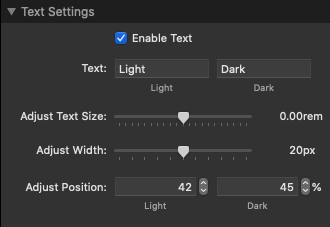
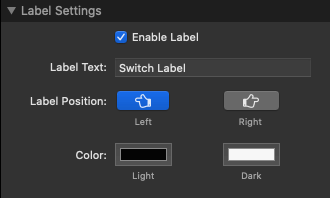
By using the Switch Stack, you can have different content for Light Mode and Dark Mode. For example, a logo that looks great in Light Mode, might not look so good in Dark Mode, even if it's isolated. You could create a logo specifically for Dark Mode and use the Switch Stack to switch logos.
Toggle Stack
Give your visitors the option to view your website in Dark Mode or Light Mode by adding a Toggle Stack. Even if a visitors preference is for Light Mode, they can easily switch the page to Dark mode. Choose between the default toggle switch, markdown, or a custom button.
When the toggle switch is used, the dark mode/light mode preference is saved in the browser session storage so that the same mode will be used on your other pages.
As of version 2.0.0, you can use multiple Toggle Stacks on the same page, so you could, for example, have a toggle switch at the top of your page, and another at the bottom.
Example Markdown:
<a href="javascript:void(0);">Toggle Dark Mode <i class="far fa-adjust"></i></a>